
Table of Contents
In the ever-evolving landscape of SEO, Google continually refines its algorithms to prioritize user experience. One of the most significant updates in recent years is the introduction of Core Web Vitals.
Understanding and optimizing these metrics is crucial for any business looking to enhance its website’s performance and search engine ranking. In this article, we will explain what Core Web Vitals are, why they matter, and how you can improve them to boost your SEO efforts.
What are Core Web Vitals?
1. Definition:
- Core Web Vitals are a set of specific factors that Google considers essential in a webpage's overall user experience. These metrics focus on three main aspects: loading performance, interactivity, and visual stability.
2. Key Metrics:
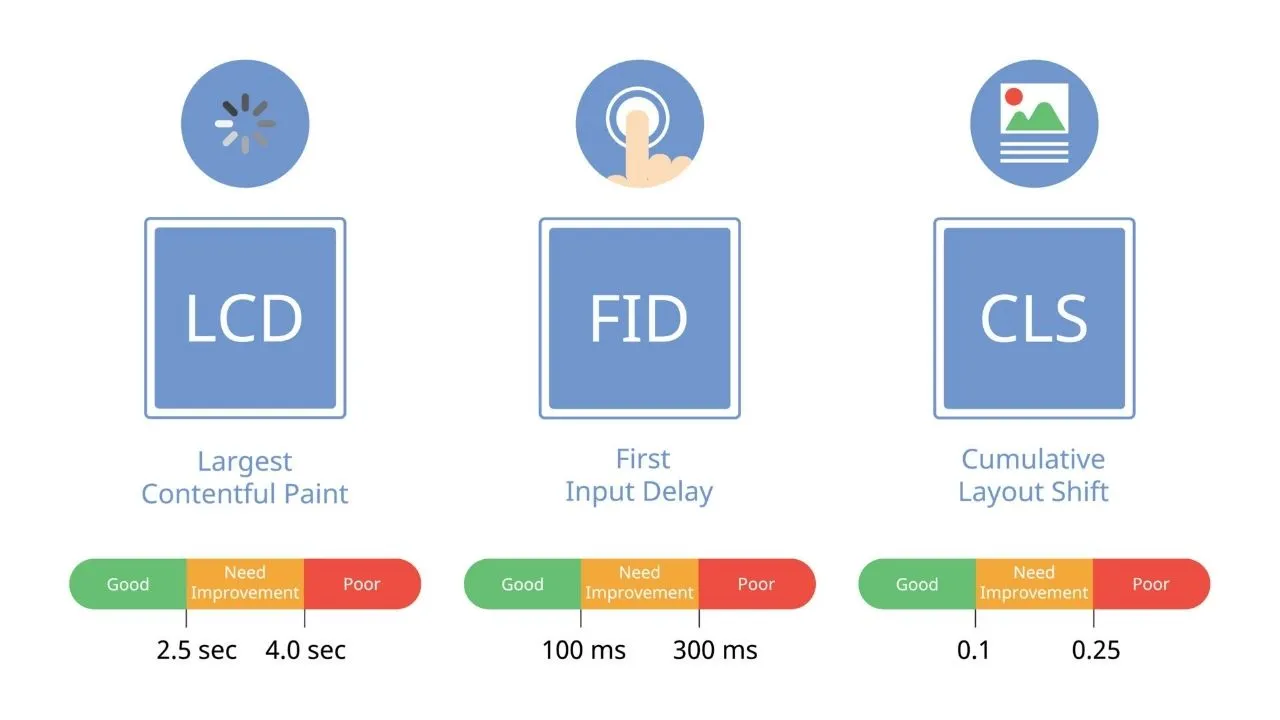
- Largest Contentful Paint (LCP): Measures loading performance. It marks the point in the page load timeline when the main content has likely loaded. An ideal LCP is 2.5 seconds or faster.
- First Input Delay (FID): Measures interactivity. It quantifies the time from when a user first interacts with a page (clicking a link, tapping a button) to the time when the browser begins processing that interaction. An ideal FID is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. It calculates the sum total of all unexpected layout shifts that occur during the entire lifespan of the page. An ideal CLS score is less than 0.1.
Why Core Web Vitals are Important
1. User Experience:
- Core Web Vitals directly impact the user experience. A site that loads quickly, responds swiftly to user interactions, and remains visually stable provides a better user experience, leading to higher engagement and satisfaction.
2. SEO Ranking:
- Google has incorporated Core Web Vitals into its ranking criteria. Websites that meet the recommended thresholds for these metrics are more likely to rank higher in search results, enhancing visibility and driving organic traffic.
3. Conversion Rates:
- Improved user experience translates to higher conversion rates. Faster load times and responsive interactions reduce bounce rates and encourage users to stay longer and engage more deeply with the content.
How to Improve Core Web Vitals
1. Enhancing Largest Contentful Paint (LCP):
- Optimize Images: Compress and use next-gen formats (e.g., WebP) to reduce image sizes without compromising quality.
- Use a Content Delivery Network (CDN): Distribute content across multiple servers to reduce load times for users based on their geographic location.
- Minimize Render-Blocking Resources: Defer non-critical CSS and JavaScript to speed up the loading of primary content.
2. Improving First Input Delay (FID):
- Minimize JavaScript: Reduce the impact of third-party code and optimize the main thread to handle user interactions faster.
- Use Web Workers: Offload heavy JavaScript tasks to background threads, freeing up the main thread for user interactions.
- Optimize Event Listeners: Simplify and minimize the number of event listeners to reduce the time taken to respond to user inputs.
3. Reducing Cumulative Layout Shift (CLS):
- Specify Size Attributes: Always include width and height attributes for images and videos to reserve space before they load.
- Avoid Inserting Content Above Existing Content: Prevent unexpected layout shifts by not adding new content above existing content unless necessary.
- Use Transformations: Instead of altering the layout directly, use CSS transformations to animate elements smoothly without causing shifts.
Tools for Measuring Core Web Vitals
1. Google Search Console:
- The Core Web Vitals report in Google Search Console provides insights into how your pages perform based on real-world usage data.
2. PageSpeed Insights:
- PageSpeed Insights analyzes the content of a web page and generates suggestions to make the page faster. It includes data on Core Web Vitals.
3. Lighthouse:
- Lighthouse is an open-source, automated tool for improving the quality of web pages. It includes audits for performance, accessibility, SEO, and more, including Core Web Vitals metrics.
4. Web Vitals Extension:
- A Chrome extension that provides real-time feedback on Core Web Vitals metrics while you browse the web.
Conclusion
Core Web Vitals are a fundamental component of modern SEO strategies, directly impacting user experience and search engine rankings. By understanding and optimizing these metrics, you can significantly enhance your website's performance, improve user satisfaction, and achieve better visibility in search results. Prioritize Core Web Vitals to ensure your site meets Google’s standards and delivers an exceptional experience to your visitors.
Transform Your Website’s Performance with Expert SEO Services!
Ready to take your website to the next level? Softhat IT Solutions specializes in optimizing Core Web Vitals to boost your SEO and enhance user experience. Contact us today to discover how our expert services can help you achieve superior website performance.
